SEO-Friendly Web Design: What It Is & How to Do It
Baseball offers a host of great metaphors for everyday life. Among them is the oft-misquoted Field of Dreams line, “If you build it, they will come.” Of course, the “it” was in reference to a baseball field, whose mere existence would draw the desired type of constituent—namely, ball players.
Unfortunately, the Internet does not follow the logic of “If you build it, they will come.” The Internet is a place where millions of users are constantly exploring millions of websites, each one competing for their limited attention span.
A better, though admittedly less punctual, adage for your new website would be, “If you build it—there it sits until someone notices it and decides to come.”
This is why search engine optimization (SEO) is so important. Once you build your website, SEO is what ensures “they will come.” However, as we’ve written elsewhere on our blog, SEO campaigns take time to come to fruition—so here’s how to make sure your new site design is SEO-ready.
Use an SEO-Friendly Site Builder & Theme

Hand-coded websites are mostly a thing of the past, and for good reason. They are clunky, not mobile-friendly, and often can’t keep pace with the array of functions and features that are now a standard offering of modern site builders like WordPress, Shopify, or Wix.
Many website builders, including the three listed above, come with standard SEO functions, such as built-in responsive design, the ability to easily edit page title tags and meta descriptions, create URL redirects, and even identify common SEO errors.
Builders with add-on apps or plugins, such as WordPress and Shopify, are preferable to builders that offer much more limited expansions and functionality, such as Wix and Squarespace. However, if you are not an e-commerce business or do not need special functionality on your site, those limited builders could still be a decent option due to their simple user interfaces, lower price points, and click-and-drag interface.
Additionally, most builders will offer a set of base layouts or themes. In addition to looking different, each theme will be coded a bit differently, and some come with fancy fonts or are coded in a way that will make the site slower than others. Whatever builder you decide to go with, research the available themes, and choose one that will offer the fastest site speed.
Make Sure Your Site Has an SSL Certificate
SSL certificates ensure your website transfers data securely, which is especially important for e-commerce businesses and other websites where users are required to put in sensitive information, including credit card information.
Although SSL certificates are important for user experience and safety, they are not directly tied to boosting SEO rankings. Despite Google stating that SSL certificates will not boost SEO, it is common knowledge that Google and other search engines still favor “https” websites over “http,” and have since at least 2014. Just look at the search engine results pages (SERPs)—you will likely find many secure websites ranking higher. This could partially be because users trust these sites the most, so the websites have higher organic traffic.
The “s” in “https” stands for “secure,” meaning that the site has supplied a search engine with a verification that the site is coming from where it says it’s coming from and that the underlying connection protocols are accurate. The SSL certificate is this verification, so make sure this is installed sitewide from the start of your build and ensure it is updated as needed.
Optimize Your Site Media & Test Speed Before Launch
Large or incorrectly formatted images, video files, and other media elements like PDFs are an extremely common source of site slowdowns. Site speed is important to user experience, which means it’s important to Google. Converting all your images to .webp format and compressing large video files and animations before they are uploaded to the site will make for a speedy site that performs well from day one.
Add Title Tags, Meta Descriptions, & Alt Tags
After you’ve launched your new website, Google and other search engines will spend the next couple of months crawling and indexing your site, making it available for search queries and experimenting with ranking your site higher or lower for different searches. It does this to 1) discover what your site is about and 2) analyze its effectiveness in satisfying relevant user queries.

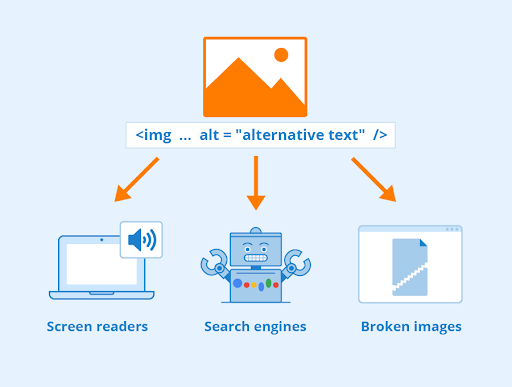
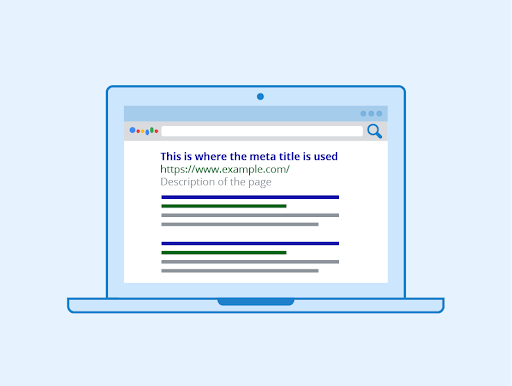
You can help Google along in this process and get shown for more queries by adding title tags (a short description of the page that highlights the overall topic of the page, ideally under 40 characters), meta descriptions (a slightly more detailed description of the page, ideally under 150 characters), and alt tags (descriptive text for images—also essential for accessibility).

Ensuring the most important pages of your website have title tags, meta descriptions, and image alt tags at or before launch means that Google’s web crawlers can properly categorize your site and start showing it for relevant searches as soon as possible.
Use Proper Header Hierarchy for Your Pages
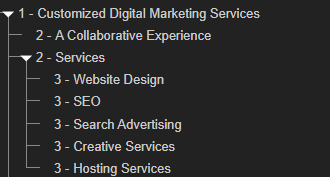
As long as we’re talking about making things easier on the Google bots, heading hierarchies are a great tip for that, too. Include only a single “H1” or lead heading per page, and break the rest of the page content into sections headed by “H2s” and “H3s.” Generally, the H2s are sub-topics of the primary topic (H1), and H3s are sub-topics of the H2 topics.
Here’s an example:

Structuring information this way makes it much easier for both users and Google’s crawl bots to understand what a page is about, how the content on the page is relevant to the main topic, and its value relative to the query.
You’ve Built It—Now Will They Come?
Whether you’re rebuilding your old site or building a brand new one, if you follow these five main tips, your new site will be set for success right from the get-go.
Beyond building an SEO-friendly website, ensuring you have an ongoing SEO strategy in place to build long-term growth is essential. If you’re not sure how to build a modern, SEO-friendly web design or need advice on developing a better SEO campaign, let our team at Momentum help you.
Founded in 2010, we provide custom web design and development and SEO services to clients in a wide range of industries. If you’re not sure where to start, contact us today to schedule a consultation.
